Reimagining e11even Restaurant’s Website Experience

Published
Project Information
The e11even restaurant website redesign aimed to elevate the brand’s digital presence, improve usability, and create a seamless, mobile-friendly experience. The project addressed challenges such as outdated navigation, slow performance, and a clunky reservation process, while ensuring the design reflected e11even’s upscale identity. The final result was a modern, responsive website that MLSE’s Arcade team could implement in Webflow. Cooked up with the ambrosian artisans at The Workhouse.
Role
- Motion Design
- High Fidelity Website Prototype
- Presentation
Timeline
- July–August 2023 (2 weeks)
Team
Skills
- Miro
- Figma
- Illustrator
- After Effects
- Blender
- FFMPEG
Website Redesign Overview
Background
e11even is a casual dining meets refined elegance restaurant destination situated in close proximity to Toronto’s ScotiaBank Center. Initially, e11even sought to update their physical menus with The Workhouse but through a series of brand updates and explorations, The Workhouse was able to establish a completely new brand which then included updating e11even’s digital presence to better serve its customers and reflect its premium image. The redesign aimed to address shortcomings of legacy sections that are no longer relevant, emphasizing the return to the physical space after COVID, and infusing the new brand.
New Branding Introduction
Loading video...
e11even’s new brand emphasized a strong sense of colour and style to their imagery.
Loading video...
As part of the branding, an extensive brand book was produced by Kenzie Clarke which included visual identity (Logos, Type, Colours, and so on), and brand expressions (Art Direction, Social Media, Motion Graphics, Voice, and more).
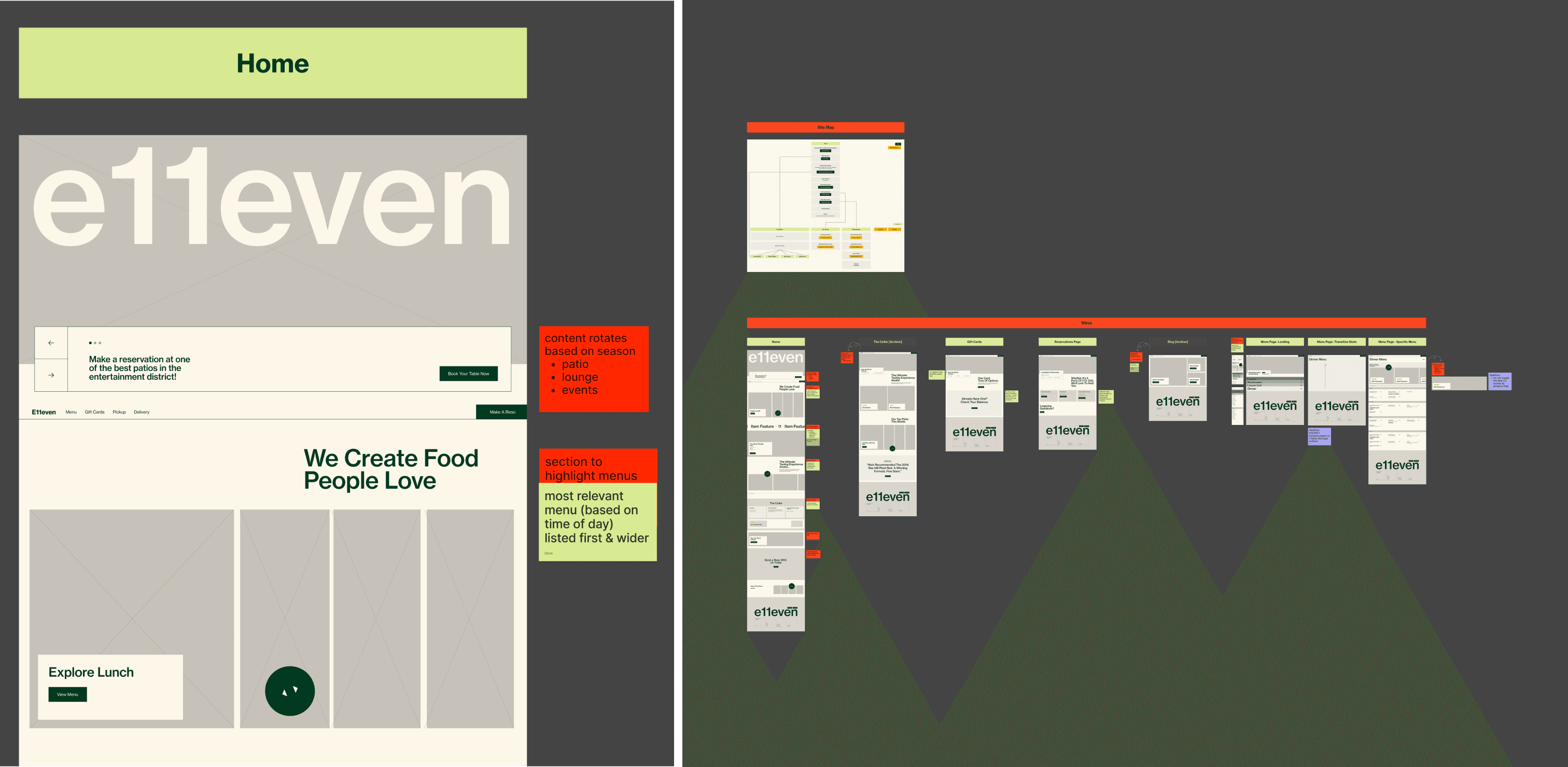
Low Fidelity Wireframes

Process
For this project, the design process was a little different than the normal research, wireframing, prototyping, iterating based on feedback, then handoff to developers. Working in tandem with the Arcade team at MLSE, The Workhouse was tasked with taking Arcade’s wireframes and content architecture and delivering a high-fidelity prototype back for development. The high-fidelity designs took their structure from the wireframes and integrated e11even’s brand identity and motion, focusing on vibrant visuals with a responsive layout that would deliver a polished experience across devices.
Redesigned Menu Page Overview
For the menu page’s design, it took inspiration from the restaurant’s physical menus with each section of the menu progressively getting larger in size. For the website version, the experience was enhanced by adding collapsible sections, filtering by allergen and/or diet, and adding animations.
Animations Highlight featured on the Gift Cards Page and Cellar Section on Home Page
On the gift card page, a fun animation plays in when the user enters the page.
For the wine cellar section of the home page, a scroll-driven animation plays highlighting the number of wines, wine of the month, and the current sommeliers at e11even.
Private Dining Page Overview
For the private dining page, scroll-driven animation plays to bring in the space’s photos then ending on the form which lays out a large amount of fields in a clean, logical manner.
Final Design & Impact
The final website design for e11even delivers a modern, responsive experience that reflects the restaurant’s upscale nature while improving key user interactions. The revamped interface is visually appealing and intuitive, making it easier for users to navigate menus, book reservations, and explore the restaurant’s offerings. Post-launch, the client was very happy with the new direction and enhanced website experience.
Reserve Page Overview
On the reserve page, the current day’s opening hours are highlighted but a fun animation plays when the user wants to see the other days of the week.
Miscellaneous Other Brand Applications I Worked On
As part of the website redesign, we were also tasked with creating an intro sizzle reel video to play at the top of the home page. This video embraced the brand’s visual language (typography, hendecagon → 11-sided polygon, flashbulb photography), and used the restaurant’s brand photoshoot images and videos to great effect.

As part of the brand rollout, we were also able to update the restaurant’s hoarding above the entrance with the new branding elements.
Scotiabank Arena Gate 5 Screens Display
Being part of MLSE (Maple Leaf Sports and Entertainment), e11even runs ads inside the adjacent Scotiabank Arena. As part of their digital campaigns, complex specifications we followed for entrance to Gate 5 screens (shown above), as well as the ticker tape screens that wrap around the inside of the bowl, and many other screens in and around Scotiabank Arena.
Takeaways
This project provided valuable insights into balancing aesthetic appeal with functional design, particularly for a luxury brand like e11even. I learned the importance of user-centred design in improving not just the look, but the effectiveness of a website. Working on this redesign reinforced the need for continual iteration and optimization based on user behaviour and feedback.